Nếu chưa có kinh nghiệm về Blogspot đừng lo lắng mình có dịch vụ Cầm Tay Chỉ Việc, hãy gọi hoặc Zalo ngay cho mình: 097.1539.681 để được tư vấn và hỗ trợ nhanh nhất nhé!
Bài này mình Hướng dẫn chèn hình ảnh, video youtube vào comment blogger đơn giản nhất, chuẩn responsive trên mobile.
Chèn hình: Copy link hình ảnh dán vào nội dung bình luận
Chèn video: Copy link video youtube vào nội dung bình luận
Bước 1: Thêm CSS trước thẻ đóng ]]></b:skin>
.comment-content .responsive-video-wrap{position:relative;width:100%;padding:0;padding-top:56%}.comment-content .responsive-video-wrap iframe{position:absolute;top:0;left:0;width:100%;height:100%}.comment-content img{max-width:100%}
Bước 2: Thêm đoạn JS trước thẻ đóng </body>
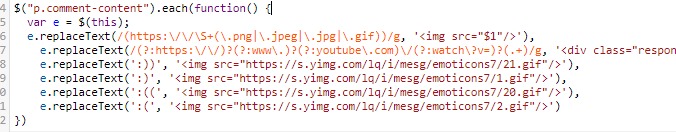
<script>//<![CDATA[! function(e) {e.fn.replaceText = function(n, t, i) {return this.each(function() {var o, r, l = this.firstChild,u = [];if (l)do {3 === l.nodeType && (r = (o = l.nodeValue).replace(n, t)) !== o && (!i && /</.test(r) ? (e(l).before(r), u.push(l)) : l.nodeValue = r)} while (l = l.nextSibling);u.length && e(u).remove()})}}(jQuery);$("p.comment-content").each(function() {var e = $(this);e.replaceText(/(https:\/\/\S+(\.png|\.jpeg|\.jpg|\.gif))/g, '<img src="$1"/>'), e.replaceText(/(?:https:\/\/)?(?:www\.)?(?:youtube\.com)\/(?:watch\?v=)?(.+)/g, '<div class="responsive-video-wrap"><iframe id="youtube" width="100%" height="358" src="https://www.youtube.com/embed/$1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>')})//]]></script>
Xong bạn lưu lại và kiểm tra kết quả
Đoạn code trên chỉ áp dụng với đuôi ảnh chữ thường, áp dụng cho cả chữ in hoa bạn dùng code này
<script>//<![CDATA[! function(e) {e.fn.replaceText = function(n, t, i) {return this.each(function() {var o, r, l = this.firstChild,u = [];if (l)do {3 === l.nodeType && (r = (o = l.nodeValue).replace(n, t)) !== o && (!i && /</.test(r) ? (e(l).before(r), u.push(l)) : l.nodeValue = r)} while (l = l.nextSibling);u.length && e(u).remove()})}}(jQuery);$("p.comment-content").each(function() {var e = $(this);e.replaceText(/(https:\/\/\S+(\.png|\.jpeg|\.jpg|\.gif|\.PNG|\.JPEG|\.JPG|\.GIF))/g, '<img src="$1"/>'), e.replaceText(/(?:https:\/\/)?(?:www\.)?(?:youtube\.com)\/(?:watch\?v=)?(.+)/g, '<div class="responsive-video-wrap"><iframe id="youtube" width="100%" height="358" src="https://www.youtube.com/embed/$1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></div>')})//]]></script>
Để replaceText thành icon các bạn gõ thêm
e.replaceText(':))', '<img src="link icon 1"/>'),
e.replaceText(':)', '<img src="link icon 2"/>'),
e.replaceText(':D', '<img src="link icon 3"/>'),
e.replaceText(':P', '<img src="link icon 4"/>'),
e.replaceText(':(', '<img src="link icon 5"/>'),
e.replaceText('ký tự', '<img src="link icon 6"/>')
Code trên với code dưới cách nhau bằng dấu phẩy
Bài viết: Chèn hình ảnh, video youtube vào comment blogger được viết bởi admin trang Giaodien.blog
Vui lòng để lại nguồn nếu bạn chia sẻ lại bài viết này.
Để lại nguồn có nghĩa là bạn tôn trọng tác giả.
Động lực để mình chia sẻ nhiều bài viết hay.
Tags:
Blog


Nhận xét
Đăng nhận xét
https://www.youtube.com/watch?v=-ipJIRJk0RI
Trả lời XóaGút típ, Code này mà có replace kí tự sang icon nữa thì toẹt vời :v
Trả lời Xóabên mình có đấy
Trả lời XóaHihi có hd thêm
Trả lời XóaThank Minzy nha
Trả lời Xóa:))
Trả lời XóaSao anh em bị đổi link ảnh mà mình ko nhỉ
Trả lời Xóa:D chưa tới lúc
Trả lời Xóa:D :)) :) :P :(
Trả lời Xóahttps://blogger.googleusercontent.com/img/a/AVvXsEifB1m-ld6lz3CBVBP8qOgoZA9yDDnSOPgWVnTmfzXkDRBtuZXHBNG3-S4u1bzYoxchRDTxh90BdgZ-bFJdpbDZbQJg_muvIPH02fvDweN7bgAR4qwz7KRrlGLzURD95vTGSYqUydQR-jlTtzsXjWtThj***j6QoBVA9yxUxRSZ2eulx09rGBW44Kca2Eg=s320
Trả lời XóaThank you for your information..
Trả lời XóaBest Hospitals in Rajakilpakkam
Hoà ơi sửa code có cả http đi
Trả lời XóaThêm e.replaceText('http://','') để nó xóa http:// đi
Trả lời Xóa:P
:D :P
Xóahttps://www.youtube.com/watch?v=gFFbi9qwbQ8
Trả lời Xóahttp://www.youtube.com/watch?v=gFFbi9qwbQ8
test list youtube:
Trả lời Xóahttps://www.youtube.com/watch?v=HwVCeUNUIEE&list=PLVgTvnWqHK_AFJ9Ishsr1DG-0LhlPvheC&ab_channel=SOOBINOfficial
Test
Trả lời Xóahttps://www.youtube.com/watch?v=HwVCeUNUIEE&list=PLVgTvnWqHK_AFJ9Ishsr1DG-0LhlPvheC
không chạy list
Trả lời Xóahttps://www.youtube.com/watch?v=MnjXRN4EY_M&list=PLxsVrASKoli2bD7LgflucSIQWTLUkJ3OE&index=2
Trả lời Xóa